本周二、三参加了O'Reilly举办的web性能技术活动,内容运维的不少,疑似广告session。
日程和会后ppt有详细介绍,个人总结如下:
1. 技术的进一步开放 淘宝的开放和开源淘宝的开放平台,连其平台本身也是开源代码,这是我没有想到了,google没如此做。tair: 分布式 key/value 存储引擎TFS(Taobao File System), 分布式文件系统,主要针对海量小文件的随机读写访问性能做了特殊优化,承载着淘宝主站所有图片、商品描述等数据的存储。听章文嵩说,淘宝稳定的解决方案成熟后大都会考虑开源,开放开源是技术进步的主要动力,这次发现淘宝的开放开源的决定决心很大.
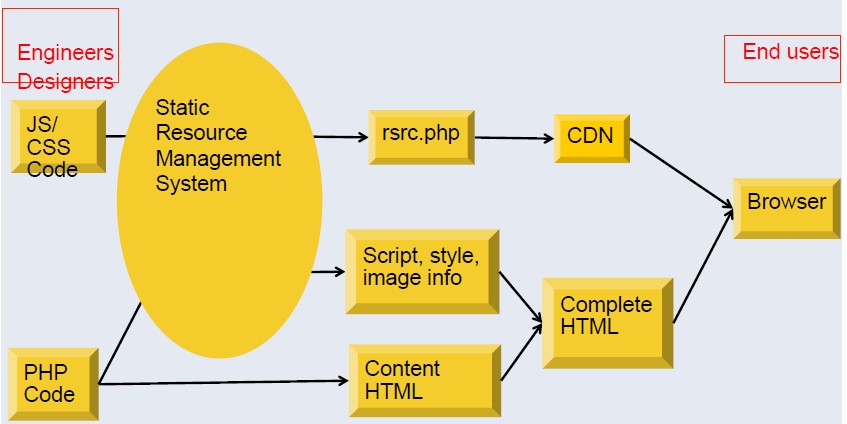
2) 比较佩服他们在资源发布方面的处理,细节如下图:
 对不同用户需求进行流程差异化处理,最终到达用户的静态资源因用户的具体场景不同而千差万别。(场景,这里代表用户所在的一切的环境因素,包括网络、地域,语言、习惯、个人爱好等等)
对不同用户需求进行流程差异化处理,最终到达用户的静态资源因用户的具体场景不同而千差万别。(场景,这里代表用户所在的一切的环境因素,包括网络、地域,语言、习惯、个人爱好等等)
思考:平台化封装了基础设施,提供更好的服务给开发者和消费者,现阶段提升了生产力,而开发者只需要掌握如何去用,对开发来言喜忧参半,如果习惯了天天使用电脑,则失去了去了解和掌握电脑运行的策略和内部结构,从而降低了制造更好的工具的可能性。
3. 大规模解决方案在用户量上千万上亿,海量访问、海量数据、海量信息处理即成为最大瓶颈。计算,存储,前端处理会被完全剥离,分布式计算,如hadoop, 分布式存储如bigtables, TFS, 快速相应请求则快速访问缓存,如memcached. 更有挑战的是在此基础之上的基础设施建设,比如cdn,系统监控,容错,自动化。如下图淘宝的蓝图:
4. WOP(web性能优化)Steve Souders有两个演讲,比较受益,并行下载,js异步下载和按需执行和渲染页面,预加载,移动页面的性能优化,各种优化工具使用。这位大牛已经影响互联网很深,提升了整个互联网的速度,大家慢慢在向他的标准靠拢。Firefox的Layout/Reflow,总算是对页面的加载,渲染有了进一步了解,dom元素仅仅是“长方形”,甚至到显存里的计算模型也是对“长方形”的进一步处理。活动内容要是多一些浏览器对web页面的fetch, parse,flow,layout,paint能有更多细节阐述会更好,毕竟清楚了原理,再去优化或者定位问题所在更清楚(或许对他们来说是常识,我还比较菜,哈哈,努力学习)。
总结:互联网是技术推动型的,开放开源能使互联网更有生命力和创造力,深入领域内部,探索更加节省成本提升生产力和提升用户使用品质是每个技术人员的追求。
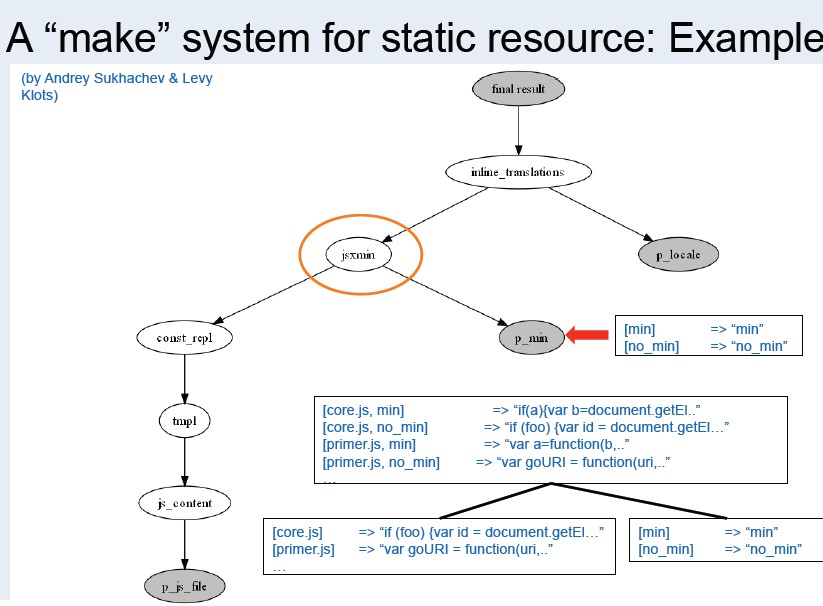
2. FaceBook的静态资源管理平台 1)
采用流程化思想,使用平台整合规范资源,前端:html,js,css等资源文件做了版本控制,缓存,过期处理,分发,部署,性能优化。后端:规范产品接口,采用统一编程接口,把对静态资源的管理和使用抽象成后端开发人员便于使用的接口和api。开放api:对第三方开放数据请求。
1)
采用流程化思想,使用平台整合规范资源,前端:html,js,css等资源文件做了版本控制,缓存,过期处理,分发,部署,性能优化。后端:规范产品接口,采用统一编程接口,把对静态资源的管理和使用抽象成后端开发人员便于使用的接口和api。开放api:对第三方开放数据请求。
0
推荐




 京公网安备 11010502034662号
京公网安备 11010502034662号 